
Accessibility Scotland 2018 took place on the 9th November for the third year running.
This year’s event took place at the Edinburgh International Conference Centre, one of the most accessible venues I know. All the talks were live captioned and signed in BSL.
Good to see @BillSimmons doing the sign language at #a11yScotland today @ringer #theringer pic.twitter.com/X0L0rjeZa3
— Bob Gray (@RGray279) November 9, 2018
Great accessibility for the #a11yScotland conference. Good lighting, good sounds, accessible venue including the stage, good contrast on the screens, live captioning and British Sign Language interpretation, and making sure questioners in the audience use a microphone. pic.twitter.com/JngWHm6zMJ
— Richard Morton (he/him) (@accessibleweb) November 9, 2018
Once again, the organisers put on an excellent event. I’m looking forward to more, as the organising team want to put on events throughout the year across Scotland. Accessibility Scotland has also acquired charitable status and is now a SCIO.
The 2018 conference went back to a focus on digital accessibility, similar to 2016’s Accessibility Scotland event.
If there was a theme running through 2018’s talks I would have said it was “How to understand users better.” It’s all too easy to get hung up on accessibility guidelines and forget what users actually want and need!
The day’s events consisted of six speakers and an open discussion forum after lunch (a good idea to get the audience involved and avoid any post-lunch concentration lapses!) For the discussion, we were asked to submit discussion topics before the conference, and on the day we voted for our favourites. The top six choices formed small groups to share their thoughts and ideas on the issues. My group discussed how to ensure accessibility was considered throughout the design and development process.
Here’s my round-up of the day’s talks.
All the slides are available from https://accessibility.scot/slides/.
Curt Holst, Barclays Access – Accessibility and Improved User Experience For All
Curt works for Barclays, who have worked hard to position themselves as the most accessible bank in the UK.
As well as supporting Accessibility Scotland, Barclays also back #AXSChat, a weekly Twitter chat on all aspects of access and inclusion (every Tuesday 8pm London time – do join in!)
Accessibility and User Experience
Curt took us through the seven principles of UX as detailed by Peter Morville. I liked this so much, I used it in my WordCamp presentation last Saturday (coming soon to this blog).
Accessibility is one of the seven, and is often overlooked by companies who don’t see its value.
Accessibility is not something that affects a tiny minority.
Aside from the 20%, we have to remember that we can all be temporarily or situationally disabled at any time, and longer-term impairments increase with age.
Technology that helps disabled people can also become mainstream.
Did you know that speech recognition software was invented in 1952? Now Siri and Alexa are everywhere!
Barclays have taken a “want to” approach to accessibility.

Barclays inclusion strategy
Barclays aim to educate, inspire and enable.
One way this is done is through empathy labs.
Here’s an example from an event I attended recently – a glove to simulate the experience of arthritis.
Using this glove to simulate a motor impairment like arthritis & operating a smartphone is not easy!!#WUD2018 #UV_WUD pic.twitter.com/ZsYQikcOIa
— Claire Brotherton (@abrightclearweb) November 8, 2018
The goal is not to replicate the disability but to generate empathy for what living with that condition would be like.
Videos can also be a really powerful tool for empathy building, and Barclays have created several of their own.
https://twitter.com/BarclaysAccess/status/1042126107334410240
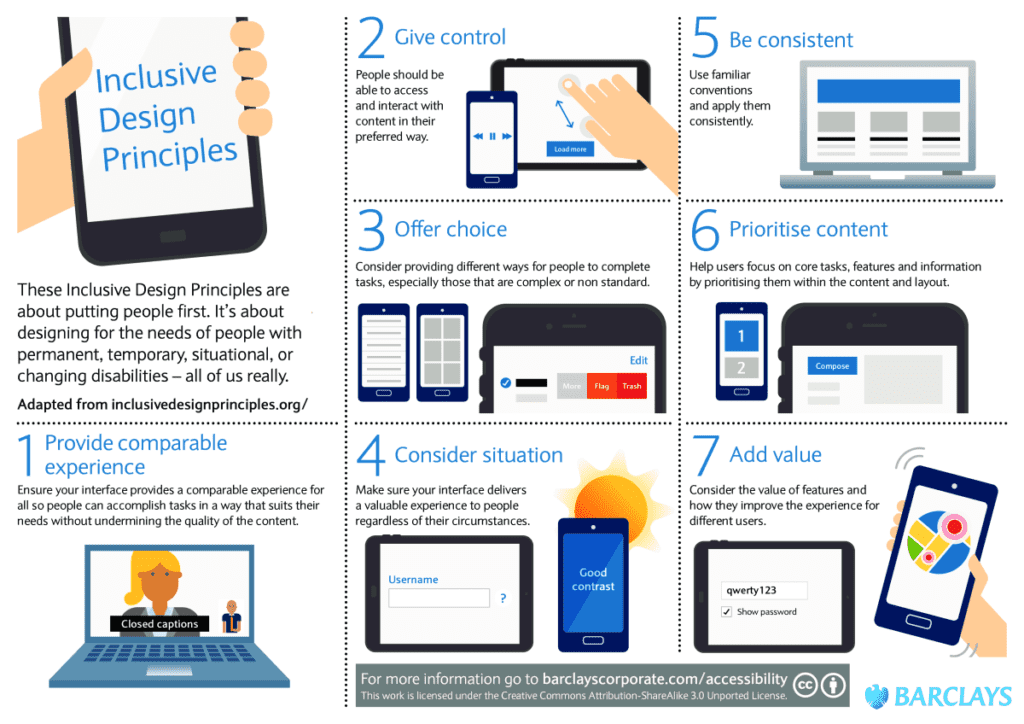
Inclusive Design Principles
Barclays have adopted these Inclusive Design Principles in their way of working.


Some of the inclusive tech they’ve introduced:
- High visibility cards – good for visually impaired people.
- Siri Payments – all voice commands so good for anyone with motor problems.
- bPay contactless payment devices – helpful for people with cognitive or memory problems.
- Contactless ATMs – convenient for anyone with a smartphone!
What have Barclays learned?
- Recognise biases
- Consider accessibility early on.
- Innovate from the edges.
- Humanise stories – it’s about the people, not the tech.
Paul Bepey – Building end to end accessibility at the BBC

Paul works as the BBC’s Assistive Technology lead. He happens to have a visual impairment. Paul uses an iPad and braille display to assist him in his day-to-day life and work.
He spoke about how accessibility is supported for workers and users of the BBC’s services.
Enabling employment – not just Access to Work
Access to Work is available as a support to disabled workers in the UK to help fund any adjustments or technology they need to do their job. But there are some issues with it: for example, delays in processing paperwork can leave workers waiting for the assistive tech required to fulfil their roles.
So the BBC have taken part of the responsibility in-house. As well as going down the Access to Work route, tech can be requested directly or via a central IT portal.
Anyone can request a form of assistive technology: there are no barriers. The process is designed to be as easy as possible.
The BBC fund software licenses centrally and have a small set of equipment for loan until Access to Work funding is available.
They have also arranged for assessments over the phone rather than in person which saves time and effort for both the assessor and the applicant.
https://twitter.com/edinbeth/status/1060856057247997954
Designing and testing an accessible website and apps
All the BBC’s procurement processes have accessibility embedded.
"If you get accessibility on the table from day one, it isn't this really scary topic that everyone thinks it is." – @PBepey, #A11yScotland
— Claire Brotherton (@abrightclearweb) November 9, 2018
Supporting accessibility events and training
The BBC support Global Accessibility Awareness Day (GAAD) which next takes place on Thursday May 16, 2019.
Check out what the BBC did for GAAD 2018.
The BBC are also a core partner in the Business Disability Forum, which supports doing business with and employing disabled people.
The BBC’s training department has knowledge of technologies such as JAWS, Dragon, Zoom and iOS. Trainers refresh their knowledge regularly.
Paul would like to create a central accessibility hub, a one-stop shop for good practice.
https://twitter.com/littlelaurakate/status/1060861625253744640
Further reading
The BBC have produced the following accessibility guidance:
- Accessibility and Assistive Technology guidance
- Accessibility Standards and Guidelines
- How to design for accessibility
Hampus Sethfors, Axess Lab – Have you tried to dab some coconut oil on your spine?
Hampus from Sweden delivered an insightful and amusing talk.
And as a bonus, we learned the Swedish for accessibility: tillgänglighet.
The abbreviation is t12t and I got a rather nice sticker with it for my notebook!
The theme was how to avoid fixing disabled people and concentrate on fixing our inaccessible environment and interfaces instead.
How many disabled people have been labelled inspirational for living their daily lives?
And how many of them hate it?
Here’s actress Samantha Renke’s take on ‘inspiration porn’.
Five accessibility tips for designers
1. Focus on changing attitudes
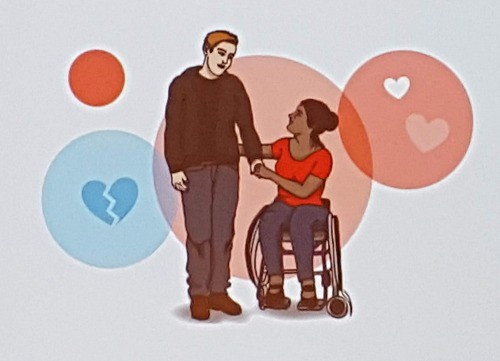
What’s unusual about this image?
It’s used to illustrate friendship and love. The fact that one of the people illustrated happens to be a wheelchair user is incidental.
The recent series of the Great British Bake Off featured a contestant with a missing hand without drawing any attention to it. Many (including myself) didn’t notice and appreciated her baking on merit alone, which is how it should be.
Sites like Photability have photos with disabled people as one of the many parts of our diverse world.
2. Focus less on WCAG
The WCAG guidelines are a useful tool but are a mammoth read. Hampus copied and pasted them into Word and they took up 98 pages!
Sometimes measures not in WCAG can be useful e.g. spacing out touch targets on mobile.
3. Be careful with trends
Some of web design’s most popular trends can cause accessibility issues.
Bright and light web pages are all the rage, but have poor colour contrast!
Uncle @hampelusken tip no. 3, be careful with trends… “Scandinavian design, you can’t even see where your sofa is” #a11yScotland pic.twitter.com/3GQ0Xy71e2
— Accessibility Scotland 🏴 (@a11yScotland) November 9, 2018
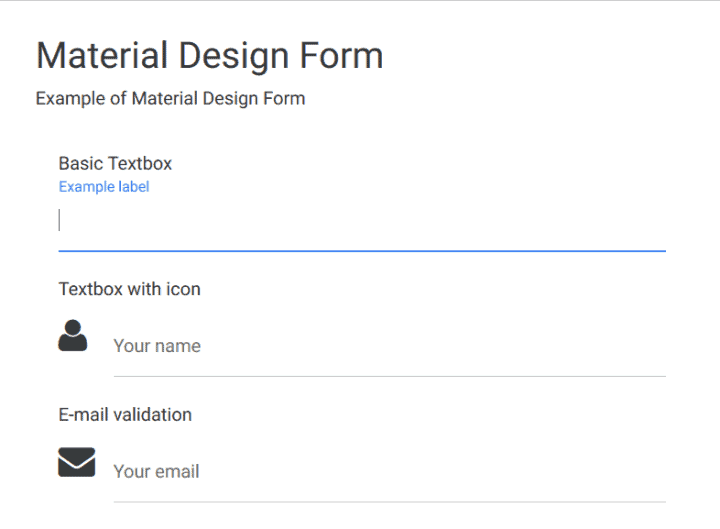
One of the ways of styling forms in material design is to use input fields with only a line, which are harder to see and click in the right place.
Parallax scrolling can make some users feel sick.

4. Play with balloons
Hampus did an experiment in his office:
Keep a balloon in the air while completing a task in your app using your phone.
Accessibility balloon drill 🎈Our brand new cognitive overload simulation!
Complete a task on a mobile site without dropping the balloon! A great way to start discussing cognitive impairments like adhd and autism. So many distractions! Here at an #a11y course with UX:ers! pic.twitter.com/spx4XhfwMh
— Axess Lab (@AxessLab) August 28, 2018
This tests how well you can multitask with constant interruption.
Which leads nicely into:
5. Empathy through simulation
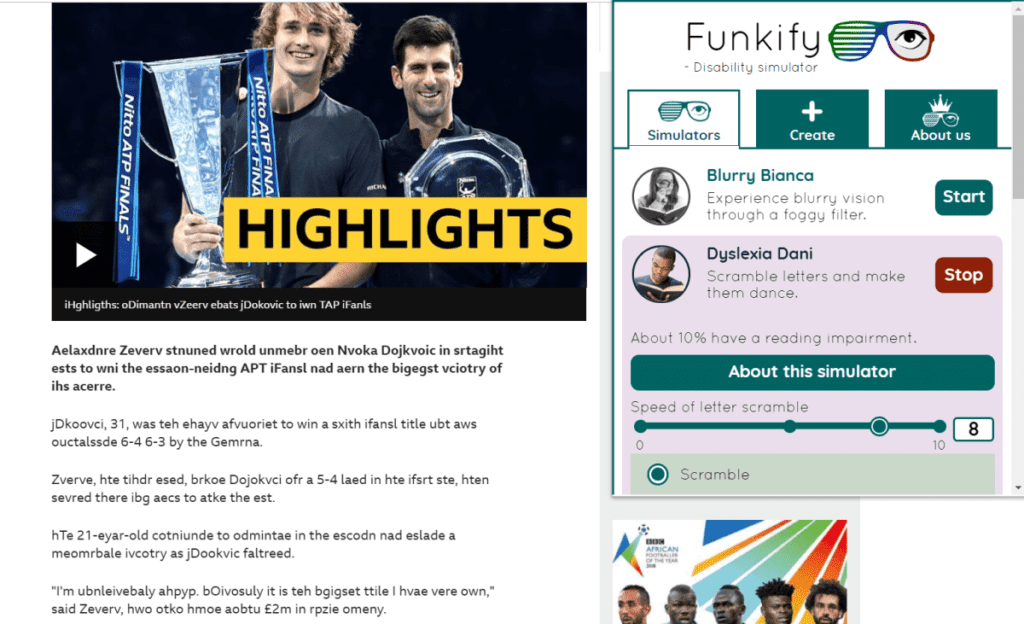
Try out Funkify, the disability simulator Axess Lab built. It’s a free Chrome extension.
Here’s a look at a BBC Sport story with Funkify enabled.
This is how Dyslexia Dani sees the page:

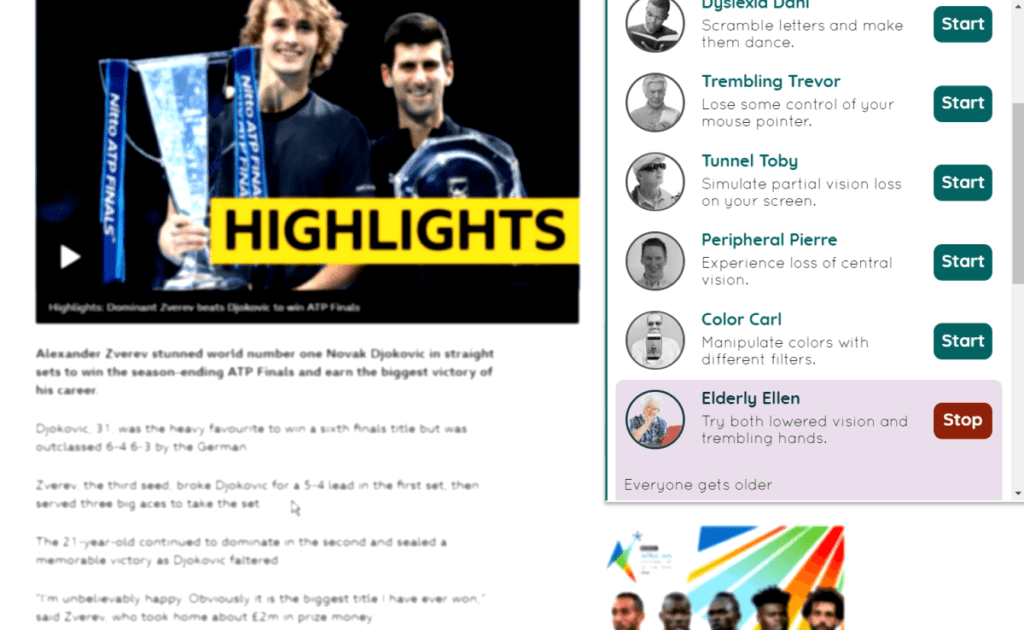
And this is how Elderly Ellen experiences it:

For comparison, the original page is at: Alexander Zverev stuns Novak Djokovic to win ATP Finals in London
Rounding off, Hampus was optimistic about Scotland’s place within the accessibility community:

Further reading
View and download Hampus’ slides
Heather Burns, Web Dev Law – So long, farewell, Auf Wiedersehen, adieu: what Brexit means for accessibility and you and you and you
So long, farewell, Auf Wiedersehen, adieu: what Brexit means for accessibility and you and you and you… Next up @WebDevLaw #a11yscotland pic.twitter.com/ib9akRQ53S
— Accessibility Scotland 🏴 (@a11yScotland) November 9, 2018

I know Heather through her work with WordPress. She has also been a longtime advocate for accessibility, as her mother became part of the disability community when she had Motor Neurone Disease.
Heather took a look at the current accessibility legislation affecting the UK and what effect Brexit will have.
The EU Charter of Fundamental Rights
This charter covers several basic human rights including dignity, freedom, equality and justice.
It won’t apply post-Brexit, as it is interpreted by the European Court of Justice, leaving a risk that some human rights will not be protected.
The Equality Act 2010
The Equality Act covers disability, race, gender and other protected characteristics, and bans discriminiation on those bases.
It will still apply post-Brexit, but could be changed or repealed by Government without Parliamentary approval under “Henry VIII powers”.
The Human Rights Act 1998
This law encompasses the European Convention on Human Rights (ECHR) which consists of 18 articles covering all aspects of human rights.
It will be retained after Brexit, but the Government want to replace it with a “British Bill of Rights“.
The Public Sector Accessibility Directive 2018
This EU directive has been written into UK law and requires public sector websites and apps to be more accessible.
It will stay post-Brexit.
The European Accessibility Act
This legislation covers the accessibility of products and services in the EU like TVs, ATMs and ticket machines.
The Act is currently in draft, so if it isn’t finalised by March 29, it (probably) won’t apply to the UK.
But we will still have to follow this law if we export goods or services to the EU.
Further reading
Heather’s plain English guide to the EU public sector accessibility directive
Disability Rights UK’s Brexit and Human Rights page
Phil Day, NCR – Accessibility of self-service technology = Accessibility for anyone, anywhere, anytime
Phil stepped into the breach for his colleague, Elina Jokisuu, who unfortunately couldn’t make it on the day.
The talk was about company NCR’s experience with self-service machines.
The audience for self service products is anyone, anywhere, anytime.
Websites are self service products so they should be accessible to anyone, anywhere, anytime.#a11yScotland
— Orde Saunders 🔟 (@decadecity) November 9, 2018
As their products are used by millions of users, they need to be accessible. The company have an accessibility specialist who is consulted through all phases of a project.
Having said that, there is no accessible standard for an ATM.
The touchscreen PIN case study
The aim was to build a touchscreen ATM.
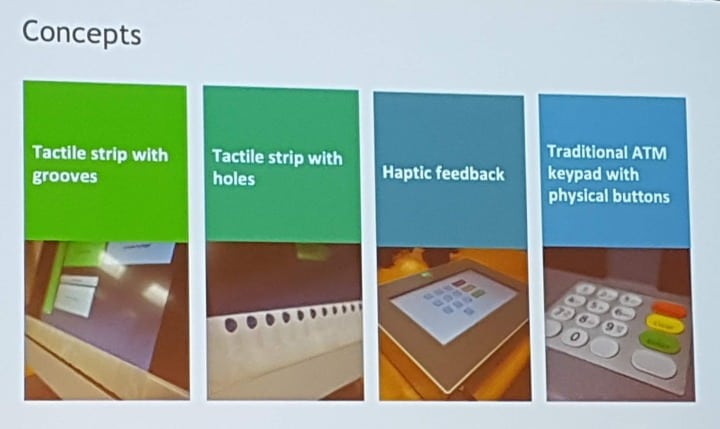
There were three prototypes:
- A tactile strip with grooves.
- A tactile strip with holes.
- A touchscreen with haptic feedback.
These were tested for ease of use along with a standard ATM PIN pad by people with upper limb prostheses.
Most of the participants didn’t use ATMs independently.
The tests involved entering a PIN without any audio guidance. For each prototype, each user had three goes to enter the right PIN.
What were the results?
Perhaps not unexpectedly, the standard PIN pad scored the best, because it was the most familiar.
The team were most excited about the third prototype with haptic feedback, but it scored the worst in the tests. Less than half the testers managed to complete the task successfully and the touchscreen was rated as difficult to use.
The second concept was relatively easy, but the best scoring one was the tactile strip with grooves. It tested quite well though security was a concern.
The winning prototype was built, but has since been withdrawn.

Further reading
Touchscreen Accessibility in Self-Service Terminals (PDF)
Vasilis Van Gemert, University of Applied Sciences, Amsterdam – Exclusive Design Principles
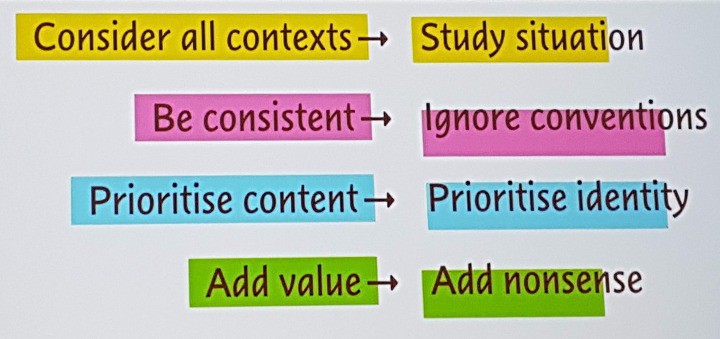
Vasilis decided to flip the Inclusive Design Principles mentioned earlier and create his own Exclusive Design Principles.
- Consider all contexts becomes Study situation
- Be consistent becomes Ignore conventions
- Prioritise content becomes Prioritise identity
- Add value becomes Add nonsense
The common thread in all these principles was to not assume anything about our users.
No tabs please, we don’t use a mouse
Vasilis designed a UI for a user who didn’t use a mouse.
Normally that would involve the user pressing the Tab key to navigate through the page. Every time he/she pressed Tab, there would be a highlight round the next link.
Problem: This user didn’t use Tab to move around the Web, but the arrow keys instead.
Solution: Change the design to cater for this (bonus – it also works with Tab).
What’s a skip link for?
Another project was with Simon, a blind product designer.
He didn’t use the Web much.
Why?
Problem #1: Cognitive overload when he tried to browse with a screen reader, because it read out every single thing.
Solution #1: Have low verbosity as the default on screen readers.
Problem #2: Lots of navigation links before the content. There was a ‘skip to content’ link, but Simon didn’t know what it was for.
Solution#2: Simplify the interface to just include the most useful links.
Website redesign for a blind user from @vasilis
– stripping it down to the bare essentials!#A11yScotland pic.twitter.com/DF880rZxx6— Claire Brotherton (@abrightclearweb) November 9, 2018
Vasilis also realised that elements put into pages to help blind users weren’t always recognised.
I asked a user after a while "Why don't you use the skip to content link?"
He answered "What is it for? I don't understand it." @vasilis #a11yScotland #a11y pic.twitter.com/3X6V7aw9fE
— Axess Lab (@AxessLab) November 9, 2018
Moving from photography to audio objects
Vasilis worked with a Dutch photographer who went blind. Instead of taking photos, he wanted to create “audio objects”.
So Vasilis redesigned his site with more white space, colour and buttons to start and stop audio.
Problem: The site owner wanted animations but couldn’t see them.
Solution: Design audio animations. Did you know you can make screen readers laugh?

Read about the Exclusive Design Principles on Vasilis’ blog
Thank you Accessibility Scotland 2018 organisers
I really enjoyed this year’s event and look forward to 2019.
Thanks to all at #a11yscotland for a brilliant conference yesterday, inc. organisers @KevinWhite, @wojtekkutyla, @peterheery & @sloandr 👏 plus all speakers & volunteers. Particularly enjoyed @curtholst & @hampelusken's talks. 😀 pic.twitter.com/3IMGR8TXys
— Claire Brotherton (@abrightclearweb) November 10, 2018
Whether you were at the conference or not, I’d love to know what you’ve learned from this round-up: please leave a comment!







Leave a Reply